 Webデザイン Tips
Webデザイン Tips 【HTML】面倒くさい相対パスの記述を劇的に楽にする方法
下層ページをフォルダの中に作成していると、内や画像のパスの階層が変わったりして意外とめんどうくさいですね。
 Webデザイン Tips
Webデザイン Tips  Webデザイン Tips
Webデザイン Tips PCサイズで中央揃えにしているテキストが、スマホで表示した際に改行して読みづらくなってしまう…。
そんな悩みをサクッと解決してくれる便利なCSSをご紹介します。
 Webデザイン Tips
Webデザイン Tips アンカーリンク(ページ内リンク)をクリックするとリンク先までスーッとスクロールするあれです。
いちいちJavaScriptを打たなくても、HTMLとCSSだけで良い感じのスムーススクロールが実装できます。
ついでに固定ヘッダー時にアンカーリンク位置が重なる問題もCSS1行で解決!
 アニメーション
アニメーション 要素にtransitionでアニメーションを効かせる際に、マウスアウト(要素からカーソルを外す)した時だけアニメーションが効かない症状の解決方法です。
 レイアウト
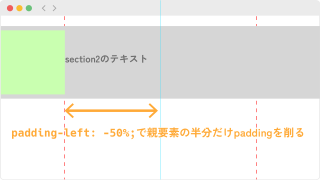
レイアウト 親要素の中にある一部の背景や画像を画面いっぱいに広げて表示するテクニックの紹介です。
1カラムで構成されたWebサイトのデザインで頻繁に使われるレイアウトなので、この機会にコーディング方法をマスターしてしまいましょう!