親要素の中にある一部の背景や画像を画面いっぱいに広げて表示するテクニックの紹介です。
1カラムで構成されたWebサイトのデザインで頻繁に使われるレイアウトなので、この機会にコーディング方法をマスターしてしまいましょう!
子要素の横幅を片側だけ画面いっぱいに広げる方法
まずは子要素の横幅を片側(左 or 右)だけ画面いっぱいに広げる方法のご紹介。
先に完成形を確認してからコードの記述と解説をみていきましょう!
完成系
今回は例として、ビーチの写真を画面の左端いっぱいに広げていきます。

ビーチの写真が.inner(左右に赤い線が引いてある領域)を飛び越え、画面の左端まで広がっていることを確認してください。
印象的な写真を目立たせられるうえ「なんかオシャレ」に見える便利なレイアウトですね!
コード(HTML・CSS)
上記のレイアウトは以下のHTML、CSSで表現しています。
HTML
HTML (.html)
<div class="wrapper">
<div class="inner">
<section>
<p>section1のコンテンツ</p>
</section>
<div class="full-left">
<img src="images/beach.jpg" alt="ビーチの写真">
</div>
<section>
<p>section2のコンテンツ</p>
</section>
</div>
</div>Check!!
2つのsectionの中間に.full-leftというdiv要素を配置。
.full-left内の「ビーチの写真」をブラウザの左側だけ画面いっぱいに広げて表示するよ!
CSS
CSS (.css)
.wrapper {
width: 100%;
overflow-x: hidden;
}
.inner {
width: 60%;
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
border-left: 2px dashed red;
border-right: 2px dashed red;
}
.full-left {
margin-left: calc(50% - 50vw);
img {
width: 100%;
}
}Check!!
17行目で.full-leftに指定しているmargin-left: calc(50vw – 50%);の記述で写真を左いっぱいに広げているよ!
コードの解説
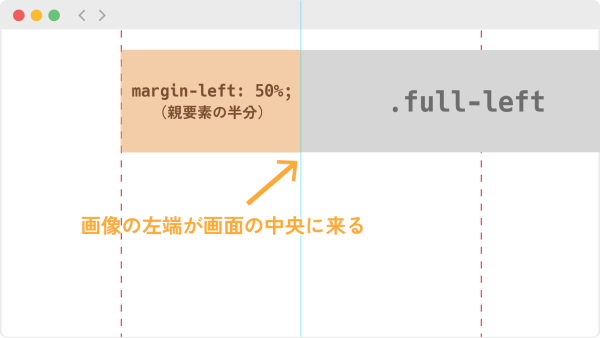
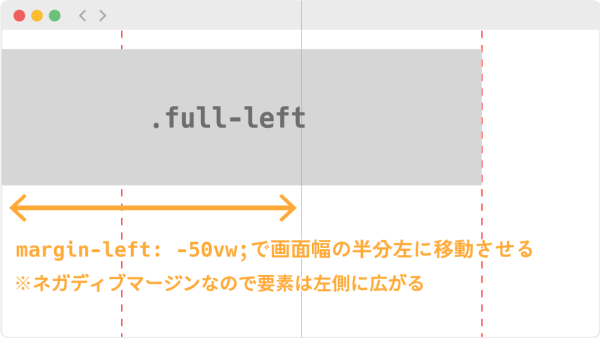
それでは.full-leftに指定しているmargin-left: calc(50% – 50vw);がどのような働きをしているのか見ていきましょう。
calc()はカッコ内に入る数値同士を計算する関数なので、margin-left: calc(50% – 50vw);はmargin-left: 50%;からmargin-left: 50vw;を引いた状態です。
以下の図でmargin-leftがどのように働いているのか確認してみてください。



このようにして.full-leftを画面の左端まで持っていき、ネガティブマージン(marginにマイナスの数値を指定すること)で要素を外側に広げるわけですね。
右側に広げたい場合はmargin-left: calc(50% - 50vw);の部分をmargin-right: calc(50% - 50vw);にしましょう。
子要素の横幅を画面いっぱいに広げる方法
続いて子要素の横幅を画面いっぱいに広げる方法のご紹介です。
ベースは先ほどご紹介したテクニックと同じですが、画面いっぱいに広げた要素内のコンテンツ幅を.innerに揃えるために工夫を加えます。
完成形
真ん中にある「section2」の背景を画面いっぱいに広げています。
section1のコンテンツ
section2のコンテンツ
section2の背景だけ画面いっぱいに広げ、テキストは.innerの横幅をハミ出さないようにします。
section3のコンテンツ
section2の背景が.inner(左右に赤い線が引いてある領域)を飛び越えて画面の両端まで広がり、かつテキストは.inner内に収まっていることを確認してください。
コード(HTML・CSS)
上記のレイアウトを組むためのHTML、CSSは以下の通りです。
HTMLの記述
HTML (.html)
<div class="wrapper">
<div class="inner">
<section>
<p>section1のコンテンツ</p>
</section>
<section class="full">
<p>section2のコンテンツ</p>
<p>section2の背景だけ画面いっぱいに広げ、テキストは.innerの横幅をハミ出さないようにします。</p>
</section>
<section>
<p>section3のコンテンツ</p>
</section>
</div>
</div>Check!!
inner要素の中に3つのsectionがあり、section2は画面いっぱいに広げるための.fullというクラスを付けているよ!
CSSの記述
CSS (.css)
.wrapper {
width: 100%;
overflow-x: hidden;
}
.inner {
width: 60%;
background-color: #fff;
margin: 0 auto;
}
section {
height: 145px;
}
.full {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
background-color: #f5f5f5;
}Check!!
19・20行目で.fullに指定しているpaddingの記述で、中のテキストを.inner内に収めているよ!
コードの解説
CSSの17・18行目は子要素の横幅を片側だけ画面いっぱいに広げる方法でご紹介したテクニックをmargin-leftとmargin-rightに適用し、section2を画面いっぱいに広げています。
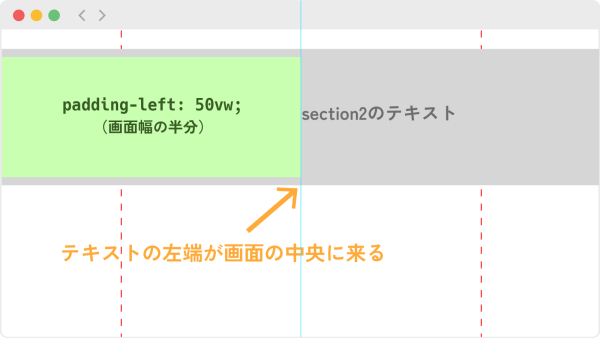
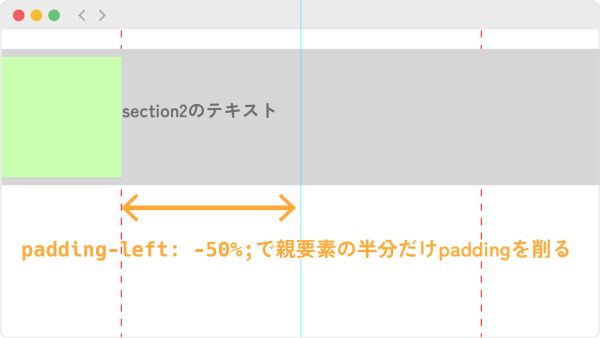
が、それだけだと内包しているテキスト(コンテンツ)も一緒に.innerの幅を飛び越えてしまいまうので、19・20行目にpadding-left: calc(50% – 50vw);とpadding-right: calc(50% – 50vw);を指定します。
calc()内の計算式がmarginと逆になっている点に注意!
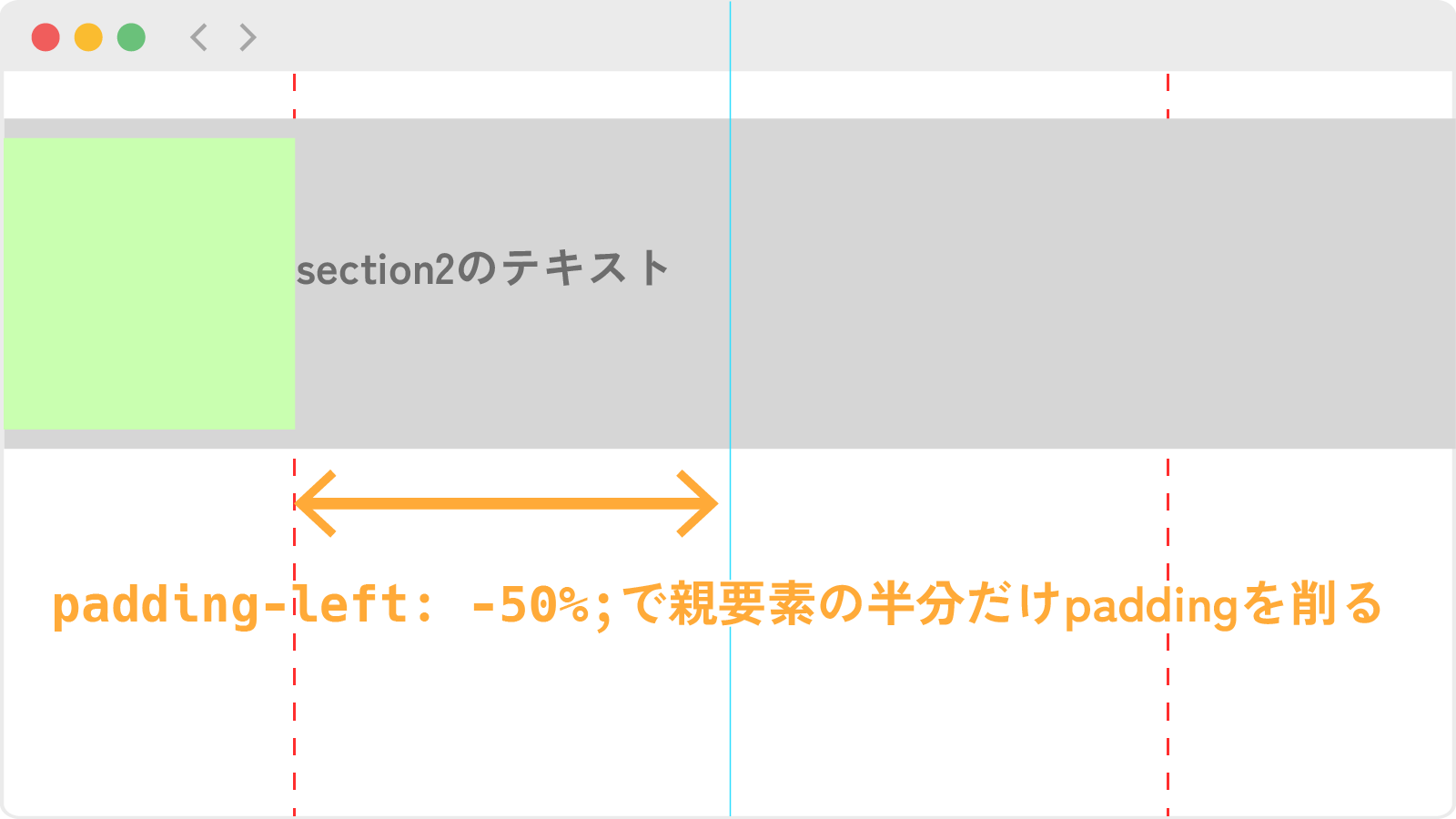
ではpaddingがどのような働きをしているのか、以下の図で確認してみましょう。


これでsection2が内包するテキストを.innerの幅に合わせることができました。
あとは右側も同じようにpadding-right: calc(50vw – 50px);を指定すればOK!
注意点
今回ご紹介した方法は単位にvwを使用するため、ブラウザのスクロールバーの幅分だけコンテンツが横にハミ出してしまいます。
これを回避するために、子要素の横幅を画面いっぱいに広げる or 右側だけ画面いっぱいに広げる場合<body>やwrapper要素に「overflow-x: hidden;」を指定してあげましょう。


Comments この記事に投稿されたコメント